Archivos externos
En el desarrollo web, es común que muchos sitios utilicen archivos externos, como imágenes, hojas de estilo CSS y scripts JavaScript. Estos archivos generalmente se encuentran en dominios de terceros, lo que puede ser ventajoso, ya que ofrecen soluciones que se integran fácilmente en tu sitio web.
CSS, que significa Hojas de Estilo en Cascada, es fundamental para dar estilo a las páginas HTML, proporcionando un atractivo visual que mejora la experiencia del usuario.
Funciones de CSS
Con CSS, puedes:
- Definir la posición de los elementos en la página;
- Controlar el espacio entre diferentes elementos;
- Seleccionar el tipo, color y tamaño de las fuentes;
- Establecer colores de fondo y añadir imágenes de fondo.
La forma más común de implementar CSS es a través de una hoja de estilo externa con la extensión .css. El enlace a este archivo se coloca en la sección
de tu documento HTML.
Además, es habitual utilizar diferentes archivos CSS para distintos tipos de páginas dentro de un mismo sitio.
Un ejemplo de cómo se integran los archivos CSS externos en el código HTML es el siguiente:

Importancia de JavaScript
JavaScript es una herramienta clave para hacer que las páginas web sean interactivas y funcionales. Su uso permite que los webmasters creen experiencias dinámicas para los usuarios, actualizando elementos de la página en respuesta a acciones del usuario. Algunas aplicaciones de JavaScript incluyen:
- Formularios de retroalimentación emergentes;
- Efectos de animación;
- Mapas interactivos;
- Carritos de compra en tiendas online;
- Sitios con contenido que se actualiza frecuentemente, como pronósticos del tiempo o tasas de cambio;
- Carga de contenido en desplazamiento infinito, entre otros.
A continuación, se muestra un ejemplo de un archivo JavaScript externo en el HTML de una página:

Problemas con Archivos Externos
El uso de archivos externos puede presentar varios desafíos, tales como:
- La carga de imágenes o archivos CSS puede fallar, afectando el diseño visual de los recursos web, lo que puede resultar en elementos que no se muestran correctamente o que están completamente ausentes.
- Si los archivos JavaScript no se cargan, algunas partes del contenido de la página no se mostrarán correctamente, interrumpiendo el rendimiento de funciones importantes, como la realización de pedidos o la carga del carrito de compras.
- Descargar fuentes o contadores JavaScript de recursos confiables es generalmente seguro, pero existe un riesgo significativo al utilizar archivos externos de sitios menos conocidos.
- Si un recurso externo elimina un archivo que tu sitio está utilizando, ese elemento dejará de funcionar. Por ejemplo, una empresa que utilizó un servicio externo para alojar todas sus imágenes se encontró con que, tras un año, este servicio dejó de existir, lo que resultó en la desaparición de todas las imágenes en su tienda online y blog, afectando drásticamente su posicionamiento en los motores de búsqueda.
- Configurar archivos CSS o JS externos para que redirijan a otros archivos puede tener un impacto negativo en la visualización y funcionalidad de tu sitio.
- Si no tienes acceso al servidor que aloja los archivos CSS y JS, no podrás optimizar su compresión, configurar el almacenamiento en caché ni depurar errores 5XX, que son errores internos del servidor.
- Si el sitio que proporciona los archivos externos es hackeado, existe el riesgo de que se inyecte código malicioso en ellos, comprometiendo la seguridad de tu sitio y disminuyendo su confianza. Por ejemplo, si tu sitio acepta datos de tarjetas de usuario sin redirigirlos a un sistema de pago seguro, los hackers pueden inyectar JavaScript que reemplace el formulario de pago y robe esos datos sensibles.
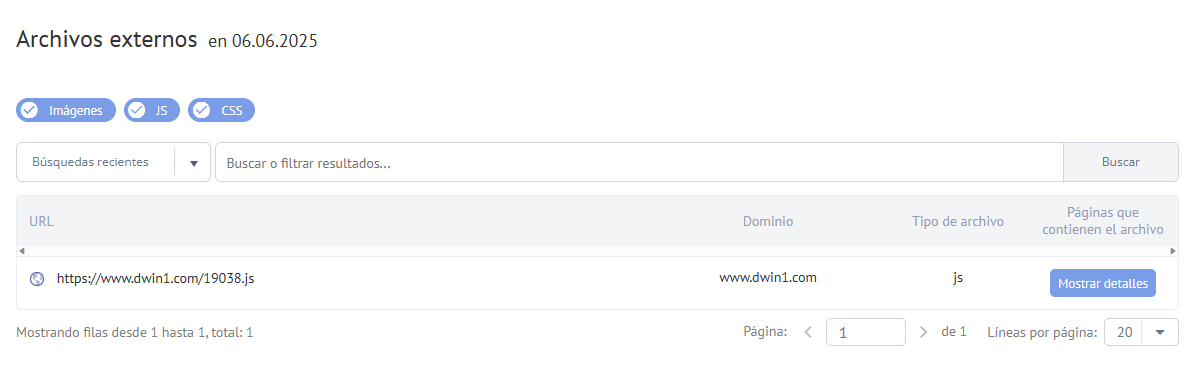
Contenido del Informe de Archivos Externos
El informe de archivos externos muestra todos los archivos de imágenes, CSS y JavaScript que se utilizan en tu sitio. Esto es esencial para la verificación de archivos externos y para asegurar que todos los recursos estén funcionando correctamente.

- Al seleccionar la casilla de verificación, puedes elegir los tipos de archivos que deseas mostrar en el informe.
- La URL del archivo externo.
- El dominio donde se aloja el archivo que se está utilizando.
- Tipo de archivo externo (imagen, CSS o JavaScript).
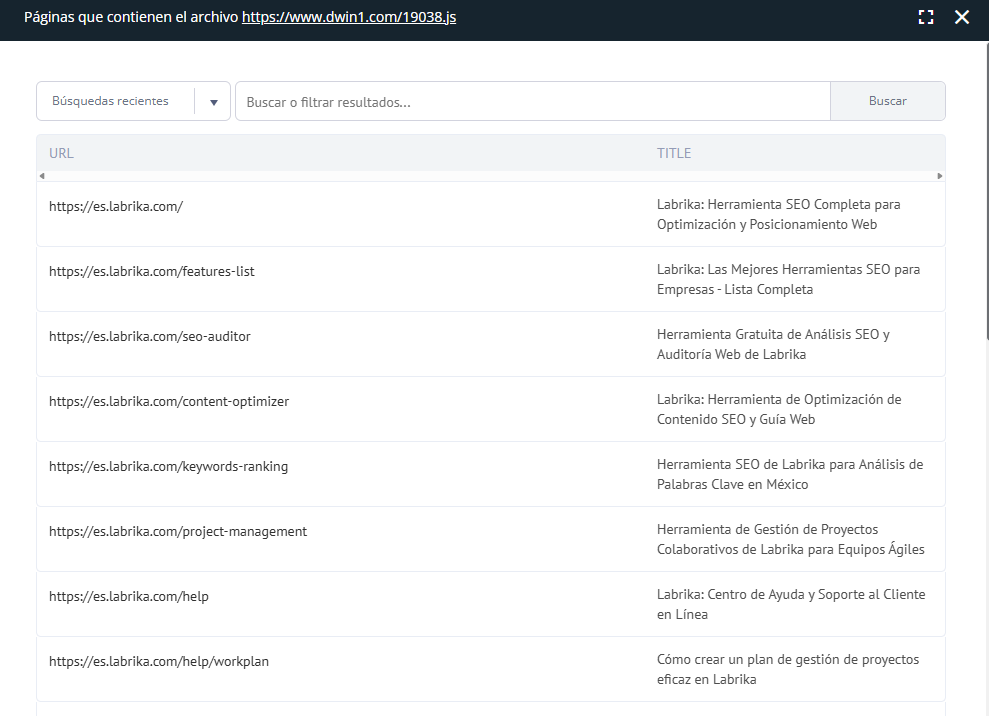
- Páginas de tu sitio que contienen este archivo. La lista de páginas se abrirá al hacer clic en el botón "Mostrar".

Recomendaciones para la Optimización de Archivos Externos
Para mejorar la gestión de archivos externos, considera utilizar portales más grandes y confiables para alojar tus archivos. Los archivos de fuentes dudosas deben ser transferidos y almacenados en tu propio sitio para evitar problemas de disponibilidad.
Si no puedes evitar el uso de imágenes, CSS o archivos JS de terceros, utiliza los datos del informe de Labrika para rastrear su estado. Por ejemplo, si un archivo ha sido redirigido a una nueva URL, deberás actualizar el enlace correspondiente en el código de tu sitio.
Es crucial monitorear imágenes rotas y archivos JavaScript o CSS que devuelvan un código de respuesta 404. Este código indica que el archivo solicitado no existe, lo que requiere que lo reemplaces.
También es vital revisar los archivos externos en busca de código malicioso que pueda comprometer la seguridad de los datos de los usuarios. La recuperación de archivos externos dañados o perdidos es una tarea que debe ser priorizada para garantizar la integridad de tu sitio.
¿Cómo Gestionar Archivos Externos?
Este informe proporciona una lista de todos los archivos externos, como imágenes, CSS y JS que se están utilizando en tu sitio desde dominios externos. Esto te ayuda a tener una comprensión más clara de qué archivos de terceros están integrados en tu sitio.
El informe puede ser utilizado para verificar el estado de estos archivos y asegurarte de que continúan funcionando correctamente. Si encuentras errores como el 404 (página no encontrada), puedes corregir la URL o eliminar cualquier código malicioso que se esté utilizando.
Conclusión
La gestión adecuada de archivos externos es crucial para mantener la funcionalidad y la apariencia de tu sitio web. A través de la optimización de archivos externos, puedes evitar problemas comunes y mejorar el SEO de tu sitio. Utiliza las herramientas y recomendaciones proporcionadas en esta guía para asegurar que tus archivos externos no solo sean funcionales, sino que también contribuyan a una experiencia de usuario positiva.
Recuerda que la verificación constante de archivos externos y la recuperación de archivos dañados son pasos esenciales en el mantenimiento de un sitio web efectivo y seguro. Mantente informado sobre las mejores prácticas para la gestión de archivos externos y asegúrate de que tu sitio esté siempre en óptimas condiciones.
