Todas las imágenes
La Importancia de las Imágenes en el SEO
El posicionamiento orgánico requiere atención a detalles técnicos como la optimización de imágenes. Cada elemento visual en tu sitio web influye en la experiencia del usuario y el rendimiento técnico, factores clave para los algoritmos de motores de búsqueda. Las imágenes no solo embellecen tu contenido, sino que también son fundamentales para el SEO, ya que ayudan a los motores de búsqueda a comprender el contexto de tu página.

Atributos Clave para Imágenes
- Texto ALT: Describe el contenido visual para motores de búsqueda y accesibilidad. Es esencial para usuarios con discapacidades visuales y mejora la indexación de tus imágenes.
- Título: Mejora la interacción del usuario en hover, proporcionando información adicional sobre la imagen.
- Dimensiones: Ajuste preciso para evitar distorsiones y asegurar que las imágenes se carguen correctamente en diferentes dispositivos.
Tipos de Formatos de Imagen para la Web
La elección del formato de imagen adecuado es crucial para optimizar la carga y la calidad visual. A continuación, se presentan los formatos más utilizados:
| Formato | Ventajas | Casos de uso |
|---|---|---|
| JPEG | Compresión eficiente con pérdida de calidad controlada, ideal para fotografías. | Fotografías y gráficos complejos donde se requiere un balance entre calidad y tamaño de archivo. |
| PNG | Soporta transparencia sin pérdida de calidad, permitiendo imágenes más limpias y profesionales. | Logotipos e iconos que requieren fondo transparente. |
| WebP | Mejor compresión que JPEG y PNG, lo que resulta en archivos más pequeños sin comprometer la calidad. | Imágenes modernas para carga rápida, ideal para sitios que buscan optimizar la velocidad. |
| SVG | Escalable sin pérdida de calidad, lo que lo hace perfecto para gráficos y logos que necesitan ser ampliados. | Gráficos vectoriales e iconos que se adaptan a diferentes tamaños sin perder calidad. |
Estrategias para Optimización de Imágenes
Implementar estrategias efectivas para la optimización de imágenes puede mejorar significativamente el rendimiento de tu sitio web. Aquí hay algunas recomendaciones clave:
- Redimensionar imágenes al tamaño de visualización real para evitar que el navegador realice ajustes innecesarios.
- Utilizar compresión sin pérdida con herramientas como TinyPNG o Compressor.io para reducir el tamaño del archivo sin afectar la calidad visual.
- Implementar carga diferida (lazy loading) para cargar imágenes solo cuando están a punto de entrar en la vista del usuario, lo que mejora la velocidad de carga inicial de la página.
- Usar una Red de Distribución de Contenidos (CDN) para distribuir tus imágenes globalmente, lo que reduce el tiempo de carga al servir contenido desde el servidor más cercano al usuario.
- Optimizar los nombres de archivo de las imágenes utilizando palabras clave relevantes que describan el contenido, facilitando su indexación por parte de los motores de búsqueda.
Herramientas en Línea para Editar y Optimizar
Existen diversas herramientas en línea que facilitan el proceso de edición y optimización de imágenes. Aquí te presentamos algunas de las más populares:
- Canva: Un editor gráfico con plantillas prediseñadas que permite crear imágenes atractivas de manera sencilla.
- Squoosh: Un compresor avanzado de Google que permite ver la calidad de la imagen mientras se ajusta la compresión.
- Adobe Express: Suite completa para diseño web que ofrece herramientas para la edición y optimización de imágenes.
- ImageOptim: Herramienta para Mac que permite eliminar metadatos innecesarios y comprimir imágenes sin pérdida de calidad.
- Kraken.io: Un optimizador de imágenes en línea que ofrece tanto compresión con pérdida como sin pérdida, ideal para desarrolladores.
Beneficios de una Correcta Gestión de Imágenes
Mejora del Rendimiento
Una correcta optimización de imágenes puede reducir el tiempo de carga de un sitio web en hasta un 40%, lo que se traduce en una mejor experiencia del usuario y una menor tasa de rebote.
Ventajas en SEO
El uso adecuado de imágenes optimizadas puede aumentar el tráfico orgánico a través de Google Images y mejorar el posicionamiento en las páginas de resultados de los motores de búsqueda (SERPs), lo que significa más visitantes potenciales para tu sitio.
Accesibilidad
Las imágenes optimizadas con texto ALT y títulos adecuados mejoran la accesibilidad de tu sitio, permitiendo que usuarios con discapacidades visuales comprendan el contenido visual.
Integración con Herramientas SEO
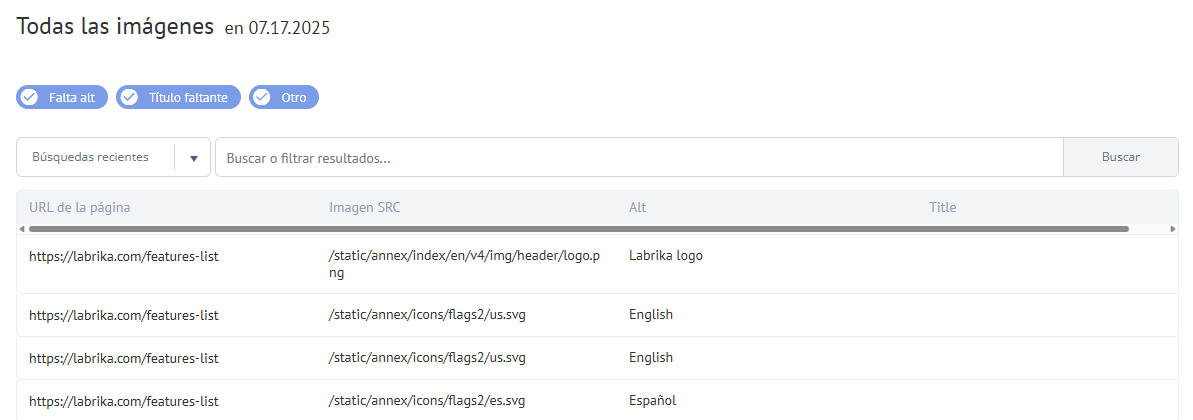
Plataformas como Labrika permiten analizar en profundidad varios aspectos de las imágenes en tu sitio web:
- Detección de metadatos faltantes en imágenes, lo que puede afectar el SEO.
- Identificación de problemas de dimensiones que pueden causar distorsiones y afectar la carga.
- Oportunidades de compresión que pueden ayudar a reducir el tamaño de los archivos sin perder calidad.
Prácticas Adicionales para la Optimización de Imágenes
Además de las estrategias mencionadas, hay otras prácticas que pueden ayudar a mejorar aún más la optimización de imágenes en tu sitio web:
- Usar imágenes responsivas: Asegúrate de que las imágenes se ajusten automáticamente a diferentes tamaños de pantalla utilizando atributos como 'srcset' en HTML.
- Evitar el uso excesivo de imágenes: A veces, menos es más. Utiliza imágenes solo cuando realmente aporten valor al contenido.
- Monitorear el rendimiento: Utiliza herramientas como Google PageSpeed Insights para analizar el rendimiento de tu sitio y recibir recomendaciones específicas sobre la optimización de imágenes.
- Actualizar imágenes regularmente: Mantén tu contenido fresco y relevante actualizando las imágenes según sea necesario, lo que también puede mejorar el SEO.
Errores Comunes en la Optimización de Imágenes
A pesar de los beneficios de la optimización de imágenes, es fácil cometer errores que pueden afectar el rendimiento de tu sitio. Aquí hay algunos errores comunes a evitar:
- No usar texto ALT: Ignorar el uso de texto ALT es un error frecuente que puede afectar la accesibilidad y el SEO. Asegúrate de describir cada imagen de manera precisa.
- Imágenes de gran tamaño: Cargar imágenes en alta resolución sin comprimir puede ralentizar significativamente tu sitio. Siempre ajusta el tamaño y comprime las imágenes antes de subirlas.
- Formato inadecuado: Usar un formato de imagen incorrecto puede afectar la calidad y el tamaño del archivo. Por ejemplo, usar JPEG para gráficos con transparencia es ineficiente.
- Olvidar la optimización móvil: No optimizar imágenes para dispositivos móviles puede llevar a una mala experiencia de usuario. Asegúrate de que tus imágenes se visualicen correctamente en todas las pantallas.
- Falta de pruebas: No realizar pruebas de carga y rendimiento puede resultar en un sitio lento. Utiliza herramientas de análisis para verificar la velocidad de carga de tus imágenes.
El Futuro de la Optimización de Imágenes
Con el avance de la tecnología y la creciente importancia de la velocidad de carga, la optimización de imágenes seguirá siendo un aspecto crucial del diseño web y del SEO. Algunas tendencias futuras a considerar incluyen:
- Imágenes adaptativas: Con el aumento de dispositivos con diferentes tamaños de pantalla, las imágenes adaptativas que se ajustan automáticamente a las dimensiones del dispositivo serán cada vez más importantes.
- Uso de inteligencia artificial: Herramientas que utilizan IA para optimizar imágenes automáticamente, ajustando calidad y tamaño según las necesidades del sitio.
- Formatos de imagen avanzados: La adopción de formatos como AVIF y HEIC, que ofrecen compresión superior y calidad de imagen, se espera que aumente.
- Integración con la realidad aumentada: A medida que la realidad aumentada se vuelve más común, la optimización de imágenes para esta tecnología será crucial para la experiencia del usuario.
