Marcos utilizados
El elemento <iframe> es una herramienta poderosa que permite la inserción de contenido de otros sitios dentro del código HTML de tus páginas. Esto incluye documentos PDF, videos y archivos multimedia interactivos. Los iframes se mostrarán en un área específica y funcionarán de manera independiente al resto del contenido de la página.
Cómo Insertar un Iframe en HTML
Para agregar un iframe, se utiliza la etiqueta <iframe> de la siguiente manera:
<iframe src="URL"></iframe>
El atributo src es crucial, ya que define la fuente del documento que deseas incrustar. Esto permite que el contenido externo se visualice directamente en tu página web, facilitando el acceso a recursos valiosos sin necesidad de que el usuario abandone tu sitio.
Importancia de los Marcos Incrustados en tu Sitio Web
Generalmente, los iframes se utilizan para añadir contenido atractivo o publicidad de fuentes externas. Sin embargo, es fundamental ser consciente de que su uso puede tener implicaciones en el rendimiento y la seguridad de tu sitio web. Los marcos incrustados pueden ralentizar la carga de la página y, en algunos casos, representar un riesgo de seguridad.
Los hackers a menudo aprovechan los iframes para incrustar sitios maliciosos, lo que puede poner en riesgo tanto a tu sitio como a los usuarios que lo visitan. Un recurso malicioso puede utilizar un iframe para llevar a cabo un ataque de tipo CSRF (Cross-Site Request Forgery), lo que permite que un atacante realice acciones no autorizadas en un sitio vulnerable.
Además, los atacantes pueden emplear iframes en ataques de redireccionamiento de interfaz de usuario (UI Redress attack), donde engañan a los usuarios para que realicen acciones involuntarias. Por lo tanto, es esencial tener precaución al integrar contenido de fuentes desconocidas en un iframe.
Informe de Contenido: Monitoreando el Uso de Iframes
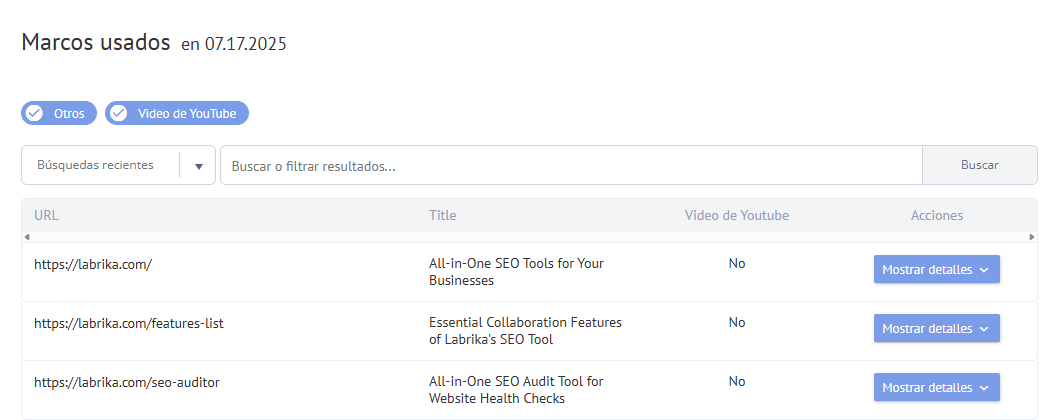
El informe “Páginas con frame/iframe” de Labrika proporciona una lista de los marcos utilizados en tu sitio, permitiéndote verificar si provienen de fuentes no confiables.

- Al marcar la casilla junto al elemento deseado, puedes filtrar el contenido del informe para mostrar solo aquellos iframes que incluyen o no videos de YouTube.
- La URL de la página que contiene el iframe.
- El título meta de dicha página.
- Se indica si el marco contiene un video de YouTube.
- Al hacer clic en el botón “Mostrar”, podrás visualizar el contenido del iframe en el código HTML.
Cómo Utilizar el Informe de Iframes
Es importante revisar el contenido de los marcos especificados en el informe. Si decides utilizar algún iframe, asegúrate de que el contenido incrustado provenga únicamente de fuentes confiables. Si tienes dudas sobre la seguridad de un sitio web, es mejor evitar incrustar su contenido en un iframe.
Tipos de Marcos en Desarrollo Web
Existen diferentes tipos de marcos que se pueden utilizar en el desarrollo web. Algunos de los más comunes incluyen:
- Iframes estándar: Utilizados para insertar contenido de otras páginas web.
- Marcos responsivos: Adaptan el contenido a diferentes tamaños de pantalla, mejorando la experiencia
de usuario en dispositivos móviles y tabletas.
- Marcos de video: Diseñados específicamente para incrustar videos de plataformas como YouTube o Vimeo, permitiendo una visualización fluida y directa.
- Marcos de publicidad: Usados para mostrar anuncios de redes publicitarias, facilitando la monetización de sitios web.
Beneficios de los Marcos en Diseño Web
Utilizar iframes en el diseño web ofrece diversos beneficios que pueden mejorar tanto la funcionalidad como la experiencia del usuario en tu sitio. Algunos de los beneficios más destacados incluyen:
- Facilidad de integración: Los iframes permiten integrar contenido externo de manera sencilla, lo que ahorra tiempo y esfuerzo durante el desarrollo.
- Mejora de la experiencia del usuario: Al ofrecer contenido multimedia y recursos adicionales, se enriquece la experiencia del visitante en tu página.
- Flexibilidad: Los iframes son altamente personalizables y pueden ajustarse a diferentes diseños y necesidades de contenido.
- Acceso a recursos externos: Permiten mostrar información relevante de otras fuentes sin necesidad de redirigir al usuario a otro sitio.
Errores Comunes en el Uso de Marcos HTML
A pesar de sus ventajas, hay errores comunes que se deben evitar al trabajar con iframes en HTML:
- No especificar el tamaño: Dejar que el iframe tenga un tamaño predeterminado puede llevar a problemas de visualización en diferentes dispositivos. Es recomendable definir dimensiones adecuadas o utilizar marcos responsivos para garantizar una buena presentación.
- Ignorar la seguridad: No verificar la fuente del contenido puede abrir la puerta a ataques maliciosos. Siempre es recomendable utilizar contenido de sitios confiables.
- Descuidar el SEO: Los motores de búsqueda pueden tener dificultades para indexar el contenido dentro de iframes, lo que podría afectar el posicionamiento SEO de tu sitio.
Mejores Prácticas para el Uso de Marcos en HTML
Para asegurar un uso eficaz y seguro de los iframes, considera las siguientes mejores prácticas:
- Usar atributos de seguridad: Implementa atributos como
sandboxpara restringir las acciones que el contenido incrustado puede realizar, aumentando así la seguridad de tu sitio. - Definir dimensiones adecuadas: Asegúrate de que el iframe tenga un tamaño responsivo que se ajuste a diferentes dispositivos, mejorando la accesibilidad.
- Verificar fuentes: Solo utiliza contenido de sitios confiables para minimizar riesgos de seguridad y potenciales ataques.
Herramientas para Trabajar con Marcos
Existen diversas herramientas y recursos que pueden facilitar el trabajo con marcos en desarrollo web. Algunas de las más útiles incluyen:
- Frameworks CSS: Como Bootstrap, que proporciona clases predefinidas para hacer que los iframes sean responsivos y se adapten automáticamente a diferentes tamaños de pantalla.
- Herramientas de análisis SEO: Que permiten evaluar el impacto de los iframes en el rendimiento del sitio y en el SEO, ayudando a optimizar el contenido.
- Editores de código: Que ofrecen funciones para facilitar la inserción y edición de iframes en el HTML, haciendo el proceso más eficiente.
Conclusión
En resumen, los iframes son una herramienta valiosa en el desarrollo web, permitiendo la integración de contenido externo de manera eficiente. Sin embargo, es crucial utilizarlos con precaución, considerando tanto la seguridad como el impacto en el SEO de tu sitio. Siguiendo las mejores prácticas y utilizando las herramientas adecuadas, puedes maximizar los beneficios de los marcos en tu diseño web.
Si deseas profundizar más en el tema, te invitamos a consultar nuestro tutorial sobre marcos en HTML, donde encontrarás información detallada y consejos prácticos para implementar iframes de manera efectiva en tus proyectos web.
