Velocidad y usabilidad
La velocidad de carga de un sitio web se ha convertido en un factor esencial para el posicionamiento en Google, y esta tendencia seguirá en aumento en los próximos años. Los motores de búsqueda favorecen las páginas que cargan rápidamente, ya que proporcionan una experiencia de usuario superior y pueden ser indexadas con mayor rapidez. Si un sitio tarda demasiado en cargar, los usuarios tienden a abandonarlo, lo que resulta en una disminución del tráfico y un descenso en las posiciones de búsqueda. Por lo tanto, es crucial medir y optimizar la velocidad de carga de tu sitio web.

Contenido del Informe sobre Velocidad y Usabilidad
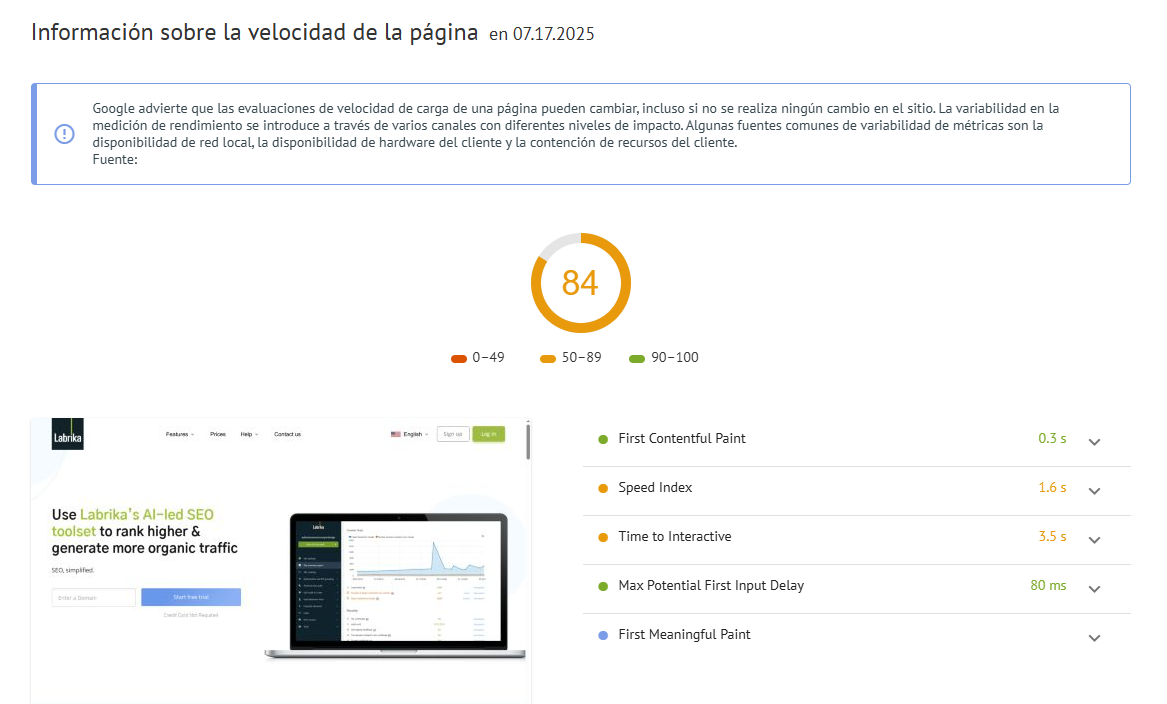
- Evaluación de la velocidad de carga de la página en puntos. Si la puntuación es significativamente inferior a 100, el propietario o desarrollador del sitio debe seguir las recomendaciones necesarias para mejorarla.
- Diversos parámetros que pueden ser optimizados o reducidos para mejorar la velocidad de carga.
- Botones desplegables que ofrecen recomendaciones más detalladas sobre cada parámetro a optimizar.
Los datos presentados en el informe provienen de Google. Al hacer clic en los enlaces de las ventanas, podrás ver explicaciones proporcionadas por PageSpeed Insights, una herramienta de Google diseñada para medir la velocidad de carga de las páginas.
Según la explicación de Google sobre PageSpeed Insights, muchos factores influyen en la medición de la velocidad de carga, cada uno en diferentes grados. La puntuación de velocidad puede ser aproximada y cambiar incluso sin realizar modificaciones en el sitio web.
Por ejemplo, una puntuación de 44/100 puede cambiar casi inmediatamente a 52/100 tras una actualización, a pesar de que no se hayan realizado cambios para mejorarla. Esto demuestra que la velocidad de carga no es un aspecto estático; está influenciada por múltiples variables, incluyendo la calidad del servidor, la cantidad de tráfico y la optimización del contenido.
Por lo tanto, es más efectivo no centrarse únicamente en los indicadores numéricos, sino en los problemas existentes y en las métricas que indican cómo resolverlos. Además, hay numerosos casos que demuestran que adaptar un sitio web para dispositivos móviles principalmente puede resultar en un aumento significativo en la posición del sitio en los resultados de búsqueda.
Cómo Solucionar el Problema de Velocidad de Carga
La velocidad de carga de la página es un elemento clave en el posicionamiento SEO, especialmente desde la implementación del enfoque en dispositivos móviles. Si una página tarda cinco segundos en cargar, la probabilidad de que un usuario abandone el sitio aumenta en un 90% (fuente: HubSpot).
Si tu puntuación está por debajo de 90-100, notarás una lista de oportunidades (basada en el análisis de tu página) sobre cómo mejorar la velocidad de carga, desde las que tienen mayor impacto hasta las de menor relevancia. Utiliza la flecha hacia abajo en cada uno para obtener más información sobre dónde está el problema y cómo solucionarlo.
Implementar estas recomendaciones ayudará a mejorar significativamente la velocidad de tu página si se llevan a cabo correctamente. A continuación, se presentan algunas estrategias clave para optimizar la velocidad de carga de tu sitio web:
Estrategias para Mejorar la Velocidad de Carga
1. Optimización de Imágenes
Las imágenes son uno de los elementos que más espacio ocupan en un sitio web. Por lo tanto, es fundamental optimizarlas. Utiliza formatos modernos como WebP, que ofrecen una mejor compresión sin pérdida de calidad. Además, asegúrate de que las imágenes estén correctamente dimensionadas para evitar que se carguen en tamaños más grandes de lo necesario. Herramientas como TinyPNG y ImageCompressor son excelentes para reducir el tamaño de las imágenes sin comprometer su calidad.
2. Minificación de CSS y JavaScript
La minificación implica eliminar espacios, comentarios y otros caracteres innecesarios de los archivos CSS y JavaScript. Esto reduce su tamaño y, por ende, el tiempo de carga. Existen herramientas como CSS Minifier y JavaScript Minifier que pueden facilitar este proceso. También considera la posibilidad de combinar varios archivos en uno solo para reducir el número de solicitudes HTTP.
3. Uso de Caché
El almacenamiento en caché permite guardar elementos estáticos de tu sitio (como imágenes, CSS y JavaScript) en el navegador del usuario. Esto significa que en visitas posteriores, el navegador no necesita volver a descargar estos elementos. Puedes implementar el almacenamiento en caché utilizando plugins para CMS como WP Super Cache en WordPress o mediante configuraciones en tu servidor web.
4. Implementación de una CDN (Red de Distribución de Contenidos)
Una CDN es una red de servidores distribuidos en diferentes ubicaciones geográficas que almacenan copias de tu contenido. Esto permite que los usuarios descarguen datos desde el servidor más cercano, lo que acelera el tiempo de carga. Algunos proveedores de CDN populares incluyen Cloudflare y Akamai.
5. Elección de un Hosting Confiable
La calidad de tu proveedor de hosting influye directamente en la velocidad de carga de tu sitio. Asegúrate de que ofrezca suficientes recursos y servidores optimizados para el tipo de sitio que gestionas. Considera opciones como VPS o hosting en la nube para mejorar el rendimiento y la velocidad.
6. Eliminación de Plugins Innecesarios
Si utilizas un CMS como WordPress, asegúrate de que solo tienes los plugins necesarios instalados. Un exceso de plugins puede ralentizar tu sitio. Revisa regularmente los plugins que no utilizas y elimínalos. Esto no solo mejorará la velocidad, sino que también reducirá posibles vulnerabilidades de seguridad.
7. Optimización de la Base de Datos
La optimización regular de tu base de datos puede mejorar significativamente el rendimiento de tu sitio. Elimina registros innecesarios, como comentarios de spam y revisiones antiguas de publicaciones. Para WordPress, existen plugins como WP-Optimize que pueden ayudarte en este proceso.
Herramientas para Medir la Velocidad de Carga
Existen diversas herramientas que pueden ayudarte a medir la velocidad de carga de tu sitio web. Algunas de las más efectivas incluyen:
- PageSpeed Insights: Esta herramienta de Google proporciona un análisis detallado de la velocidad de carga y ofrece recomendaciones específicas para mejorarla.
Estadísticas y Estudios de Caso
Existen numerosos estudios que demuestran la relación directa entre la velocidad de carga y la tasa de conversión. Por ejemplo, un estudio de Neil Patel encontró que una reducción de un segundo en el tiempo de carga de una página puede aumentar las tasas de conversión en un 7%. Esto significa que, si tu sitio web genera \$100,000 al mes, una mejora en la velocidad de carga podría potencialmente aumentar tus ingresos en \$7,000 adicionales.
Otro caso notable es el de Walmart, que descubrió que una mejora en el tiempo de carga de su sitio de solo un segundo resultó en un aumento del 2% en las conversiones. Esto resalta la importancia de priorizar la velocidad de carga en cualquier estrategia de marketing digital.
Conclusión
Optimizar la velocidad de carga de tu sitio web es fundamental para mejorar la experiencia del usuario y aumentar las tasas de conversión. Implementando las estrategias y herramientas mencionadas, podrás garantizar que tu sitio no solo sea rápido, sino también eficiente y atractivo para los visitantes. Recuerda que la velocidad de carga es un factor clave en el SEO, por lo que una mejora en este aspecto puede también contribuir a un mejor posicionamiento en los motores de búsqueda.
Además, la velocidad de carga no solo afecta a los usuarios en computadoras de escritorio, sino que también es crucial para los usuarios móviles. Con un número creciente de personas que acceden a Internet a través de dispositivos móviles, tener un sitio optimizado para cargas rápidas en estas plataformas es más importante que nunca.
Empieza hoy mismo a optimizar tu sitio y observa cómo mejora el rendimiento. La inversión en velocidad de carga no solo se traduce en una mejor experiencia del usuario, sino que también puede llevar a un aumento significativo en el tráfico y las conversiones de tu sitio web. ¡No subestimes el poder de un sitio rápido!
